Primeiro projeto .NET Core usando CLI

Vamos criar nosso primeiro projeto .NET Core usando a CLI e entender o estrutura de arquivos inicial.
Neste post estou assumindo que você já saiba como configurar o seu ambiente de desenvolvimento e já tenha instalado tudo que precisaremos para criar nosso primeiro projeto e continuar nosso treinamento.
O comando a seguir criará um projeto vazio dentro do diretório products-api. Vale ressaltar que você também pode criar projetos usando templates predefinidos.
dotnet new web -o products-apiAgora, vamos abrir o projeto com o VS Code.
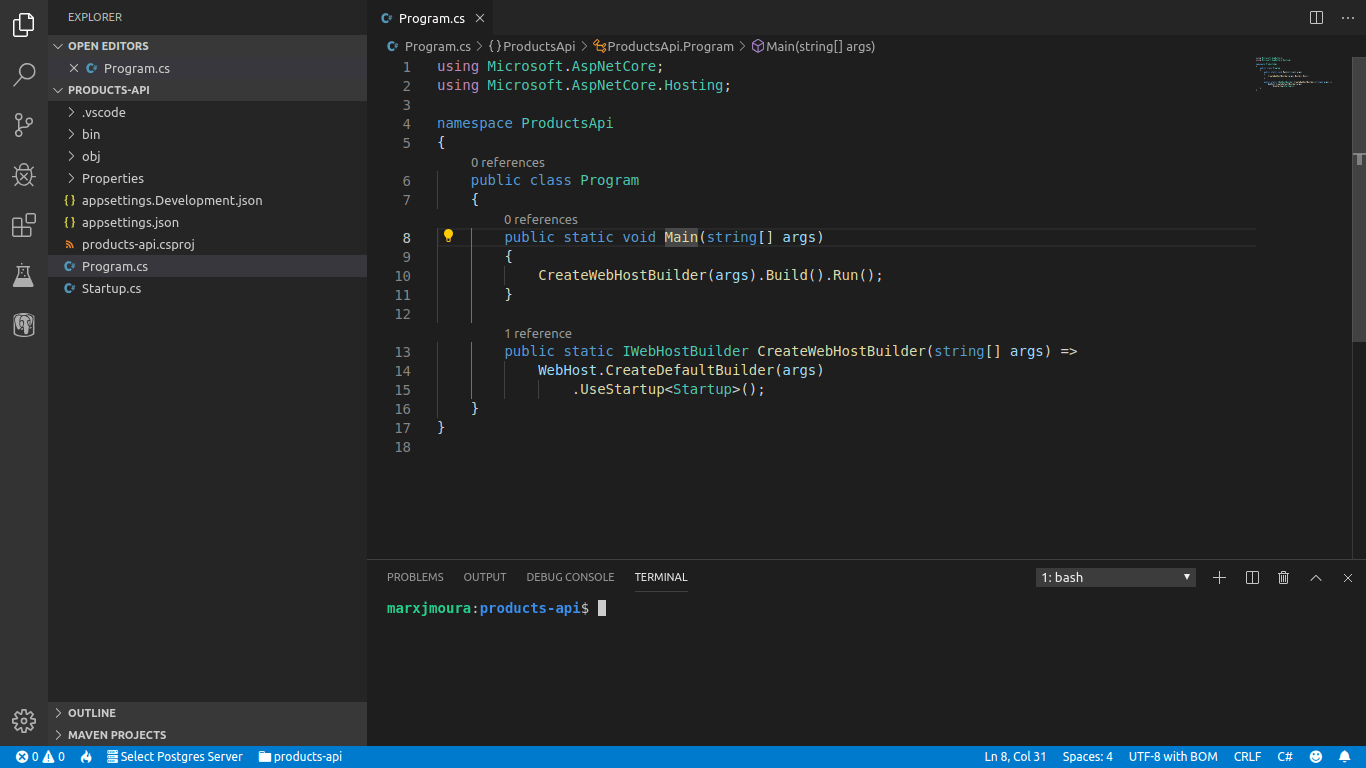
code products-apiO diretório do projeto deve conter esses arquivos:
- *.csproj: Arquivo de configuração do projeto.
- appsettings.json: Arquivo de configuração para os packages (bibliotecas ou frameworks) adicionados ao projeto.
- appsettings.Development.json: Sobrescreve o arquivo
appsettings.jsonquando o projeto é executado em ambiente de desenvolvimento. - Startup.cs: Classe usada para definir quais e como os serviços dos packages adicionados ao projeto serão utilizados.
- Program.cs: Classe usada pela ferramenta
dotnetpara iniciar o projeto.
Eu irei apresentar esses arquivos, mas nos aprofundaremos naturalmente ao longo do treinamento. Você pode ter notado as pastas bin e obj. Essas pastas são o local onde os binários vão depois de compilar o código-fonte do projeto.
*.csproj
A configuração do projeto é mantida neste arquivo de formato XML. Através desse arquivo nós podemos adicionar ou remover NuGet packages, incluir ou excluir arquivos para publicação, definir a versão do .NET Core, alterar o namespace padrão das classes, e assim por diante.
Vamos alterar o namespace no elemento RootNamespace para seguir a convenção de nomenclatura para namespaces (UpperCamelCase). Seguir a convenção de nomenclaturas melhora a leitura do código-fonte por outras pessoas da equipe, facilitando identificar o que representam certas partes do código (atributos, propriedades, constantes, etc), entre outros benefícios.
Depois de fazer isso seu arquivo products-api.csproj deverá estar parecido com este:
<Project Sdk="Microsoft.NET.Sdk.Web"> <PropertyGroup> <TargetFramework>netcoreapp2.2</TargetFramework> <AspNetCoreHostingModel>InProcess</AspNetCoreHostingModel> <RootNamespace>ProductsApi</RootNamespace> </PropertyGroup> <ItemGroup> <PackageReference Include="Microsoft.AspNetCore.App" /> <PackageReference Include="Microsoft.AspNetCore.Razor.Design" Version="2.2.0" PrivateAssets="All" /> </ItemGroup> </Project>
appsettings.json
Neste arquivo de formato JSON, manteremos a configuração dos packages quando necessário. Você pode ter um arquivo que contenha as configurações comuns a todos os ambientes e criar um arquivo específico para cada ambiente: desenvolvimento, homologação, produção.
Seu arquivo appsettings.json deve estar parecido com este:
{ "Logging": { "LogLevel": { "Default": "Warning" } }, "AllowedHosts": "*" }
Program.cs
Nosso projeto é na verdade um projeto console. Ele será inicializado pelo .NET Core invocando o método estático Main().
Removeremos as diretivas using desnecessárias e atualizaremos o namespace. Remover as diretivas desnecessárias é mais um passo para manter o nosso código limpo. Seu Program.cs deve estar algo parecido com este:
using Microsoft.AspNetCore; using Microsoft.AspNetCore.Hosting; namespace ProductsApi { public class Program { public static void Main(string[] args) { CreateWebHostBuilder(args).Build().Run(); } public static IWebHostBuilder CreateWebHostBuilder(string[] args) => WebHost.CreateDefaultBuilder(args) .UseStartup<Startup>(); } }
Startup.cs
Nós usaremos esta classe para configurar os serviços e dependências que serão utilizados por outras classes no projeto através do padrão de projeto injeção de dependência (DI - Dependency Injection). Você verá esses dois métodos que basicamente significam:
- ConfigureServices: Adicionar serviços para o container IoC. A configuração do serviço pode ser lida do arquivo
appsettings.json. - Configure: Usar um ou mais serviços configurados como um middleware no pipeline da requisição para processar a resposta.
Você pode ler a documentação da Microsoft para saber mais detalhes sobre a classe Startup, injeção de dependência e middlewares.
Nós removeremos as diretivas using desnecessárias e atualizaremos o namespace. Seu arquivo Startup.cs deve estar parecido com este:
using Microsoft.AspNetCore.Builder; using Microsoft.AspNetCore.Hosting; using Microsoft.AspNetCore.Http; using Microsoft.Extensions.DependencyInjection; namespace products_api { public class Startup { public void ConfigureServices(IServiceCollection services) { } public void Configure(IApplicationBuilder app, IHostingEnvironment env) { if (env.IsDevelopment()) { app.UseDeveloperExceptionPage(); } app.Run(async (context) => { await context.Response.WriteAsync("Hello World!"); }); } } }
Execute o projeto pressionando F5 no VS Code. Agora, abra o seu navegador e acesse http://localhost:5000 (porta padrão das aplicações ASP.NET Core). Você deverá ver o texto Hello World!.
Também é possível executar o projeto diretamente da CLI, mas dessa forma nós não conseguiremos depurar com o VS Code. A partir do diretório raíz do projeto (onde está o arquivo csproj) execute o seguinte comando:
dotnet runNo próximo post nós começaremos a falar sobre RESTful API, padrão MVC e criaremos nosso primeiro endpoint que responderá no formato JSON.
